Developing with an iPad - Code Editor
This is part 3 of my series on developing with only an iPad. Part 1
In the previous posts I described the start of my ipad/cloud based development setup. I am now several thousand miles away from my desk and it’s time to try and write some code.
My initial plan was to set up Nide, but I screwed up somewhere in the initial setup and it refuses to install. I don’t want to redo the server setup, and nide wasn’t the final editing experience I want anyway, so rather than trying to fix it I’ll fall back to running nano over ssh.
Editing the files in the terminal is not the ideal user experience, but surprisingly not that bad. Reminds me a lot of the way I was writing code 15 years ago.
The plan now is to build a simple web based editor - just get a text area connected by ajax to a web service exposing basic file operations. If it all works I can easily change it to something a bit fancier like CodeMirror.
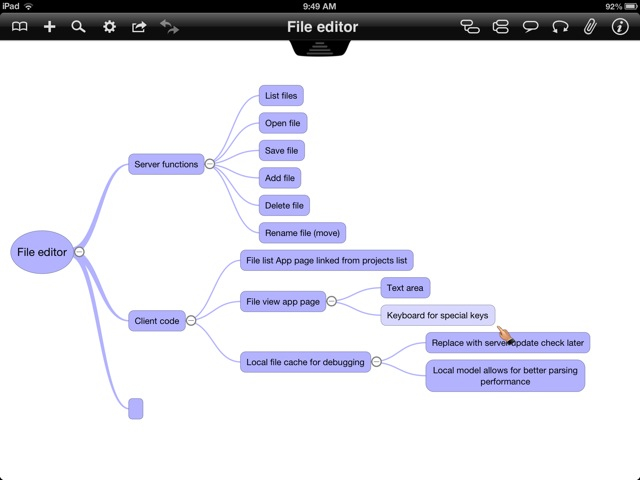
I work out the design in iThoughts - I usually do this to some degree anyway, but plan a bit more detail this time as the current editing experience isn’t great for jumping around the files a lot.

Changes to the client side js are quite easy to work with - served up with node-static, I just have to refresh the page to see the updates. I need to be a bit more careful than when I have a console and debugger available, but it works.
The server side changes are easier in some ways and harder in others. Being server based, I’m not losing any of the usual command line tools, but having to restart the server as well as refresh the page. This will probably be easier with other apps - writing an app that edits its own code includes a few unique challenges.
Setting up nodemon or similar to auto restart on changes is an option, but I don’t want it restarting when I change the client js files or when the editor is auto saving its own code.